介绍
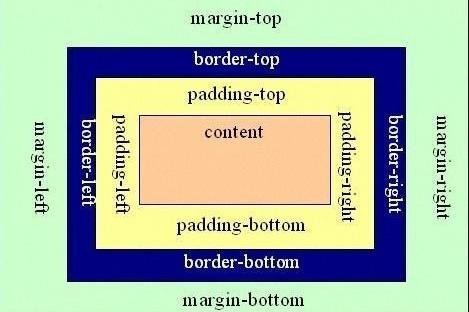
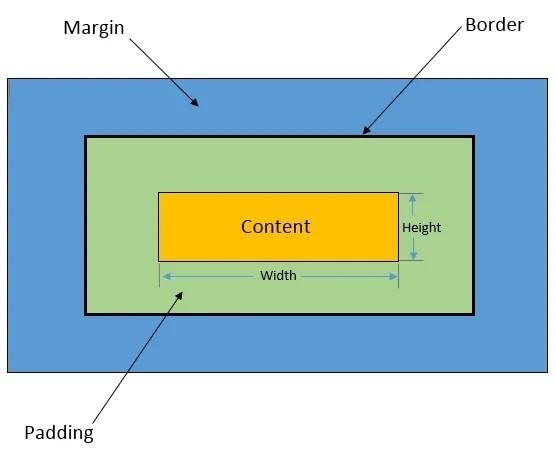
当元素的 padding(填充)内边距被清除时,所释放的区域将会受到元素背景颜色的填充。单独使用 padding 属性可以改变上下左右的填充。
语法结构
padding-top:20px;上内边距
padding-right:30px;右内边距
padding-bottom:30px;下内边距
padding-left:20px;左内边距
padding:1px四边统一内边距
padding:1px1px上下,左右内边距
padding:1px1px1px上,左右,下内边距
padding:1px1px1px1px上,右,下,左内边距
注释:不允许使用负值。
浏览器支持
所有浏览器都支持 padding 属性。
注释:任何的版本的Internet Explorer (包括 IE8)都不支持属性值 "inherit"。
可能的值
auto:浏览器计算外边距
length:规定以具体单位计的外边距值,比如像素、厘米等。默认值是 0px。
%:规定基于父元素的宽度的百分比的外边距。
inherit:规定应该从父元素继承外边距。
百分比数值
CSS padding 属性的百分比数值是相对于其父元素的 width 计算的,如果改变了父元素的 width,则它们也会改变。
语法
/* 应用于四个边 *
/padding: 1em;
/* 垂直方向| 水平方向*
/padding: 5% 10%;
/* 顶部| 水平方向| 底部*
/padding: 1em 2em 2em;
/* 顶部| 右边| 底部| 左边*
/padding: 2px 1em 0 1em;padding: inherit;
取值节
指定一个,两个,三个或四个下列的值:
<长度>
可指定非负的固定宽度. See<length>for details.
<百分比>
相对于包含块的宽度
指定一个值时 该值指定四个边的内边距
指定两个值时 第一个值指定上下两边的内边距 第二个指定左右两边的内边距
指定三个值时 第一个指定上边的内边距.第二个指定左右两边 第三个指定下边
指定四个值时分别为上 右 下 左(顺时针顺序)
形式语法
[ <length> | <percentage> ]{1,4}
例子
padding: 5%; /* 所有边给 5% padding */
padding: 10px; /* 所有边给 10px padding */
padding: 10px 20px; /* top and bottom 10px padding */ /* left and right 20px padding */
padding: 10px 3% 20px; /* top 10px padding */ /* left and right 3% padding */ /* bottom 20px padding */
padding: 1em 3px 30px 5px; /* top 1em padding */ /* right 3px padding */ /* bottom 30px padding */ /* left 5px padding */
简洁写法
我们可以使用padding属性来设置四个方向的内边距。在实际编程中,我们往往使用的是padding的这种高效简洁写法来编程。
padding写法有3种,分别如下:
padding:像素值;
padding:像素值1 像素值2;
padding:像素值1 像素值2 像素值3 像素值4;
例如:
“padding:20px;”表示四个方向的内边距都是20px;
“padding:20px 40px;”表示padding-top和padding-bottom为20px,padding-right和padding-left为40px。
“padding:20px 40px 60px 80px;”表示padding-top为20px,padding-right为40px,padding-bottom为60px,padding-left为80px。大家按照顺时针方向记忆就可以了。
内外距离区别
margin与padding如何进行区分,这是很多学html人的困扰,其实说白了padding 就是内容与边框的空隙。而margin则是模块与模块的空隙。